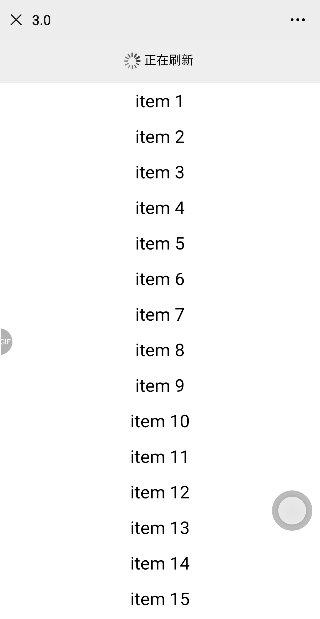
我们先看一下效果图:

示例代码:
<div class="demo" style="height:100vh">
<pull-refresh @refresh="refresh" @load="load" 主动调用>
<ul>
<li v-for ="(item, index) in llist" :key="index">item{{item}}</li>
</ul>
</<pull-refresh>
</div>注意:组件父级最好设置一个高度 例如:<div class=”demo” style=”height:100vh”>
组件参数:
loadDistance(类型 Number)
默认值 100,距离底部多少触发加载
drag(类型 Number)
默认值 0.6, 顶部下拉阻力值
组件暴露方法:
refresh
用户刷新成功主动调用
示例:ctx.$refs.pull.refresh()
load
用户加载成功主动调用
接收一个参数 isDone 控制是否加载完成,如果传 true 将不会触发加载更多。
示例:ctx.$refs.pull.load()
具体的PullRefresh组件源码,请前往github地址获取。
https://github.com/AntJavascript/WidgetUI3.0/blob/master/PullRefresh.vue
前端性能优化有哪些方法
1、如何进行前端性能优化?(必会)
1.1、减少 http请求
减少 HTTP 请求的方案主要有:合并 JavaScript 和 CSS 文件、合并图片 CSS Sprites、图像映射(Image Map)和使用Data URI 来编码图片,图片较多的页面也可以使用 lazyLoad 等技术进行优化。
1.2、减少对 DOM的操作
修改和访问 DOM 元素会造成页面的 Repaint(重绘)和 Reflow(重排),循环对 DOM 操作更是不推荐的行为。所以合理的使用 JavaScript 变量储存内容,考虑大量 DOM 元素中循环的性能开销,在循环结束时一次性写入。
减少对 DOM 元素的查询和修改,查询时可将其赋值给局部变量。
注:在 IE 中:hover 会降低响应速度。
1.3、使用 JSON格式来进行数据交换
JSON 是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式。同时,JSON 是 JavaScript 原生格式,这意味着在 javaScript 中处理 JSON 数据不需要任何特殊的 API 或工具包。与 XML 序列化相比,JSON 序列化后产生的数据一般要比 XML 序列化后数据体积小。
1.4、高效使用 HTML标签和 CSS样式
HTML 是一门标记语言,使用合理的 HTML 标签前你必须了解其属性,比如 Flow Elements,Metadata Elements ,Phrasing Elements。比较基础的就是要知道块级元素和内联元素、盒模型、SEO方面的知识。
CSS 是用来渲染页面的,也是存在渲染效率的问题。CSS 选择符是从右向左进行匹配的,当页面被触发引起回流(reflow)的时候,低效的选择符依然会引发更高的开销,所以要避免低效。
1.5、使用 CDN加速(内容分发网络)
其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。通过在网络各处放置节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络,CDN 系统能够实时的根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上
1.6、将 CSS和 JS放到外部文件中引用,CSS放头,JS放尾
1.7、精简 CSS和 JS文件
1.8、压缩图片和使用图片 Sprite技术
1.9、注意控制 Cookie大小和污染
因为 Cookie 是本地的磁盘文件,每次浏览器都会去读取相应的 Cookie,所以建议去除不必要的 Coockie,使 Coockie 体积尽量小以减少对用户响应的影响;
使用 Cookie 跨域操作时注意在适应级别的域名上设置 coockie 以便使子域名不受其影响 Cookie 是有生命周期的,所以请注意设置合理的过期时间,合理地 Expire 时间和不要过早去清除 coockie,都会改善用户的响应时间。
2、一个页面上有大量的图片(大型电商网站),加载很慢,你有哪些方法优化这些图片的加载,给用户更好的体验。(必会)
图片懒加载,在页面上的未可视区域可以添加一个滚动条事件,判断图片位置与浏览器顶端的距离与页面的距离,如果前者小于后者,优先加载。
如果为幻灯片、相册等,可以使用图片预加载技术,将当前展示图片的前一张和后一张优先下载。
如果图片为 css 图片,可以使用 CSSsprite,SVGsprite,Iconfont、Base64 等技术。
如果图片过大,可以使用特殊编码的图片,加载时会先加载一张压缩的特别厉害的缩略图,以提高用户体验。
如果图片展示区域小于图片的真实大小,则因在服务器端根据业务需要先行进行图片压缩,图片压缩后大小与展示一致。
版权声明:【上拉加载下拉刷新js组件,js移动端下拉刷新】版权归原作者所有,本文由作者:【隔壁老王】用户自发贡献上传,该文观点仅代表作者本人,本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任,如发现本站有涉嫌抄袭侵权/违法违规的内容,请发送邮件至举报,一经查实,本站将立刻删除,如若转载,请注明出处:https://www.intostarry.com/jrzy/602.html
